去年 3 月份买了一台装有黑群晖的 NAS,不得不说,套件是真的丰富。但后来因为种种原因换到了飞牛,一直用到现在。

绝大多数的需求都可以用 docker 来满足,但对于某些服务,总归是有些不合我意或者说不好用的地方。针对这种需求,我选择了自制 docker 容器来进行使用。这里分享两个自制镜像:hansyou/open-webui 和 hansyou/fedora-dev
open-webui
没看错,就是我们熟知的那个 open-webui,那个官方提供了 docker 镜像的 open-webui。

但我不知道是什么原因,每次部署之后,过一段时间就会出现各种 web 错误,并且无法自动修复,所以我自己按照官方的教程自制了一个镜像。
镜像是最小化的,每次启动会自动更新到最新版,并且我将 uv 换成了国内源,因此下载速度会比官方快不少。
用这个镜像的话,就不用操心更新之类的事情了,每次启动都是最新的。
实测非常稳定,没有出现过官方容器的各种 WEB 错误,并且迁移很方便,经过重新部署和重装系统测试,数据都可以完全恢复,没有任何丢失。备份也非常方便,只需把两个持久化目录和文件打包备份即可。
原理
基于 debian:bookworm(debian 12 的 python 默认版本为 3.11,与 Webui 相同)添加了 uv、uvx 工具,并使用 uvx 工具部署 open-webui,持久化目录如下
- /openwebui-data: 存储核心数据
- /.webui_secret_key: 存储 key
如果需要进行迁移的话,两者缺一不可,需要同时映射。
进行的修改
安装了 curl,vim,uv,uvx,python3 等工具,对 apt 和 uv 都进行了国内源更换,理论上不用解决网络问题了。
启动命令
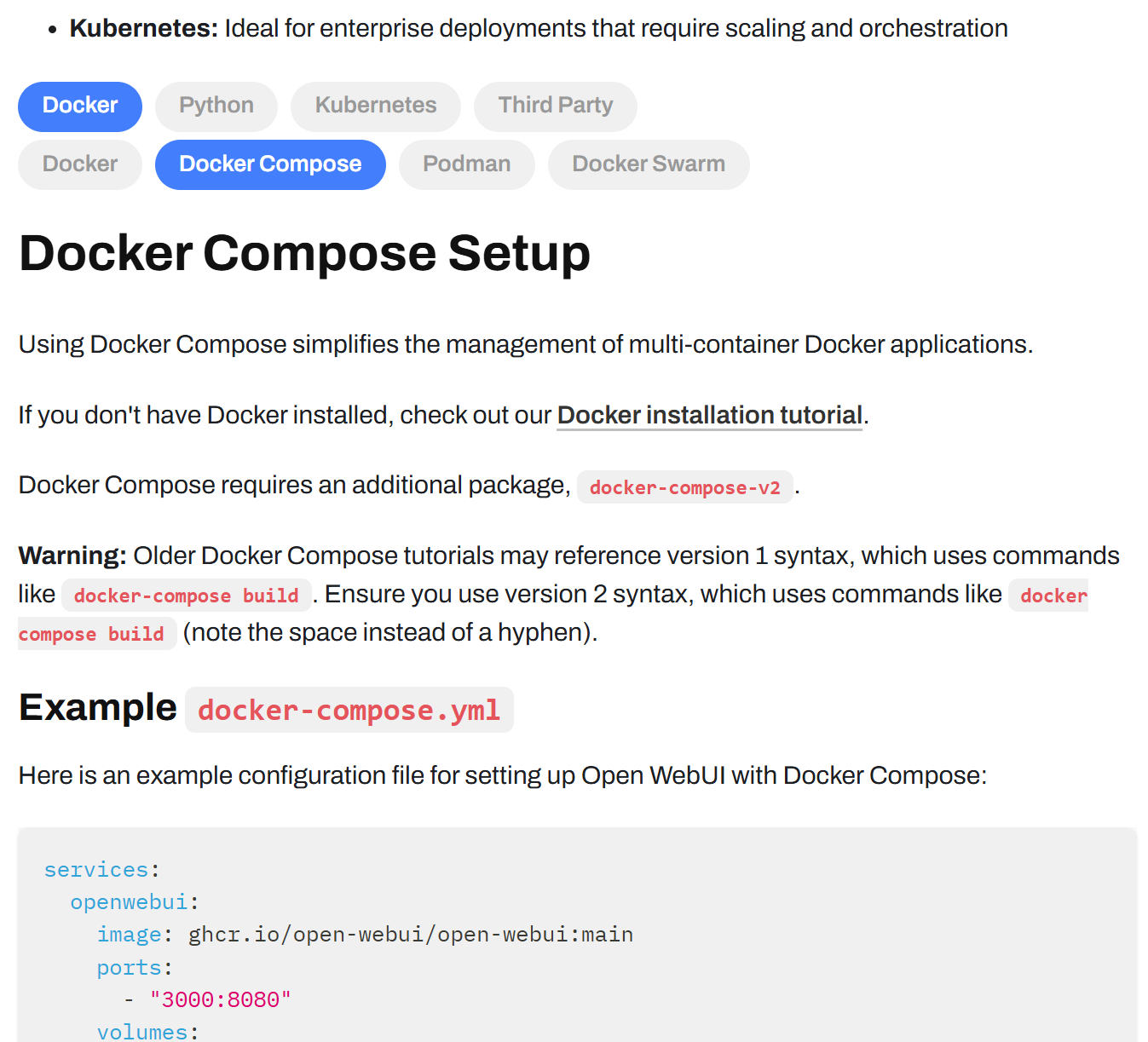
以 docker 为例,podman 也是一样的
|
|
docker-compose.yml
|
|
注意事项
首次启动容器,容器内部会尝试连接 openai 的网站,由于某些原因,这个网站在国内是无法连接的。而 openwebui 的页面会在网络连接(无论成功还是失败)之后加载,因此首次启动会比较慢(大概需要 5 分钟才能进页面,请耐心等待)。
可以使用 docker logs open-webui -f 查看容器日志,输出 Network Unreachable 错误的时候就差不多可以进入界面了。
关于 Webui 升级
每次重启容器时,容器内部的 nvx 工具会自动检测并下载最新版 Webui,无需手动操作,但你可能需要解决一下网络问题。
你也可以直接使用 docker pull hansyou/open-webui 来拉取最新的镜像,不过该镜像在创建容器和重启容器时本身就会进行升级,因此没有拉取新镜像的必要,作者很少更新镜像,就算更新也是小修小补,没必要。
fedora-dev
这个镜像是为了轻量化开发而准备的。
在此之前,我一直使用一个 fedora-server 的虚拟机进行开发,但是存在几个无法忽视的问题:
- 不够轻量化:虚拟机非常吃性能,总体来说并不利于开发,并且对于非系统底层开发,许多操作系统的底层功能用不上。对于我个人来说,主要就是 gcc,g++,clang,python 等等。
- 独立 IP:这个需要辩证看待。对于我来说,不涉及网络开发的话,虚拟机的独立 IP 并没有什么作用,我最终也只是使用了它的一个端口而已。
- 数据不易管理:虚拟机的数据都在虚拟机磁盘里面,很难从外部读取,如果用网络映射的话,速度又过慢,4k 性能极差,无法接受。
而使用容器开发,可以解决上面的几个问题。但如果做 web 开发,涉及到各类端口占用,请务必使用虚拟机。
说明
基于官方 fedora 镜像制作的开发环境,仅安装 code-server 和 neovim,软件包自动升级到最新
code-server 官方不推荐使用 root 用户,因此容器新建了一个 user 用户 (1000:1000)
root 和 user 用户默认密码都是 123456,网页登录密码也为初始 123456
其余需求需要自行定制
docker 命令
|
|
–user 必须使用 uid:gid 的形式,否则映射的目录将权限不足,–privileged 参数必须添加。
所有映射了目录的 docker 非 root 用户容器都应采用这种形式。
docker-compose
|
|
文件映射
fedora 新建用户中有以下几份文件,应手动添加这些文件一并映射,避免出现环境问题,虽然我们用的是 zsh,但还是以防万一。
data/.bash_logout data/.bash_profile data/.bashrc
|
|
|
|
|
|
然后添加一份 data/.config/code-server/config.yaml,以下是一份 config.yaml 模板
|
|
必须监听 0.0.0.0 或者,否则其他主机无法访问。password 一定要用字符串括起来。
最终,data 下面应该有三个 .bash 开头的隐藏文件和一个 .config/code-server/config.yaml 文件。
|
|
数据备份与迁移
在我的 docker-compose 中,直接映射了整个~目录,因此直接打包备份即可,重装之后,用户级别的配置都会保留,包括 code-server 插件、neovim 配置、zsh 配置等。
如果容器内~的权限乱掉
|
|
SSL
code-server 建议使用 https 访问,http 访问有些功能无法使用,为了方便建议反向代理。
升级 code-server
每次启动时,会自动升级所有的软件,包括 code-server
也可以手动进行升级:
|
|